Flat UI bootstrap blogger template is my latest addition to bootstrap blogger template collection. Flat UI blogger template is based on the flat UI that’s currently making big waves in the web design. This blogger template is making use a twitter bootstrap theme from bootswatch. If you need css and less files for this bootstrap theme, get flatly from bootswatch.
There is not that much to say about this blogger template. It is a powerful, flexible and customizable theme which will help you to create nice blogger blogs in simple and minimal blogger style. We did plenty of works to make it beautiful and simple as possible. You can easily customize each part of this template without many difficulties but should have basic HTML and css knowledge.
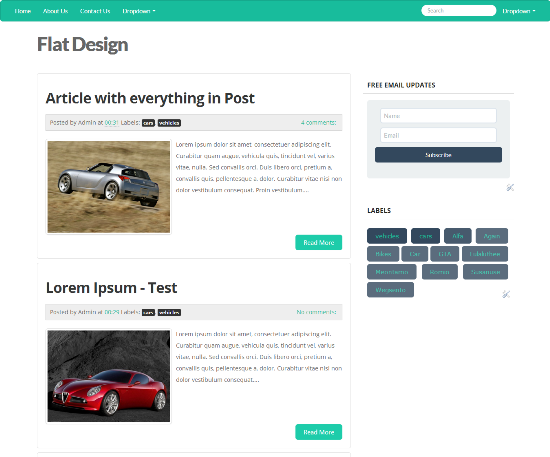
Here it is a beautiful screen shot of Flat design Blogger template

Flat UI Blogger Template Responsive Preview
You can preview responsiveness of this blogger template by using this tool, or accessing the demo version via a smart phone.
Features of Flat Design Blogger Template
Flat design(Powered by flatly)
Bootstrap powered blogger template
Highly customizable
Plenty of UI Elements
Better label clouds
Email sign up form for better conversion
Responsive Design
Nice comment section
Highly customizable navigation bar
Better page navigation using UI Buttons
Code Snippets for Template
MailChimb Email Sign Up Form
Make sure to remove form url with your own.
<div class="well">
<form align="center" id="mc-embedded-subscribe-form" class="validate" action="http://skyafar.us2.list-manage.com/subscribe/post?u=7cfeffa16ddf96f4015098640&id=a7f32c35b5" method="post" name="mc-embedded-subscribe-form" target="_blank">
<div class="mc-field-group">
<input id="mce-FNAME" class="required input-xlarge" type="text" name="FNAME" value="" placeholder="Name" />
</div></pre>
<div class="mc-field-group"><input id="mce-EMAIL" class="required email input-xlarge" type="email" name="EMAIL" value="" placeholder="Email"/></div>
<pre>
<div id="mce-responses" class="clear">
<div class="response" id="mce-error-response" style="display: none;"></div>
<div class="response" id="mce-success-response" style="display: none;"></div>
</div>
<div class="clear">
<input id="mc-embedded-subscribe" class="btn btn-primary btn-block" type="submit" name="subscribe" value="Subscribe" />
</div>
</form>
</div>
Which you can preview in template. You can easily make use code snippets from bootstrap blogger template to work nicely with flat blogger template as well.
Don't forget to make use of button code generators if you need more buttons for your website. Icons may not work in blogger template which we will give in our upcoming flat blogger template.
Any one can download this blogger template with a tweet.
[sociallocker]
[/sociallocker]
Thanks for downloading, we are soon coming with a better version of flat blogger template and a nice WordPress theme. So don't forget to sign up for email updates to get it earlier.
Happy blogging, if have any problems or errors just leave a comment here to solve it as early as we can. And don't forget to tell about this blogger template to your friends with a share.















Anurag Singh
Skyafar Staff
Anurag Singh
Skyafar Staff