We are releasing a new version of our twitter bootstrap blogger template. We are coming with plenty of improvements in this template.
You can download old version of this blogger template using this link Bootstrap Responsive Blogger Template. So both are stand alone versions.
Earlier version of bootstrap template was powered by twitter bootstrap 2.x.x. We are releasing this blogger template powered by twitter bootstrap 3 (RC2). So it is a beta version, we should come up with latest version of this template when they release latest version of bootstrap 3.
Bootstrap 3 is sleek, intuitive, and powerful mobile-first front-end framework for faster and easier web development. So bootstrap is much much improved version of bootstrap 2.
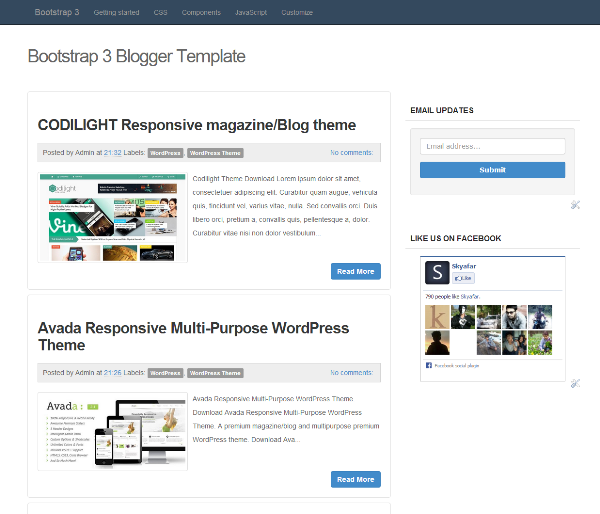
Screenshot - Bootstrap 3 Blogger Template

Bootstrap 3 Blogger Template
Preview
Have a look at the responsive preview of this blogger template. So that you will understand how it will look in different screen sizes. If you need to get the same experience in mobile devices don't forget to disable mobile template in blogger admin panel.
Have a look at the preview of this blogger template in your browser.
Features and Updates of Bootstrap 3 Blogger Template
1, Bootstrap powered blogger template
2, Responsive design
3, Floating share buttons
4, Related posts in post pages
5, Added opengraph meta data
6, Apple touch icons
How to edit open graph meta data
Code for open graph will look like this, make sure that you made necessary changes.
<meta expr:content='data:blog.metaDescription' name='description' property='og:description'/>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='Bootstrap Template' property='og:site_name'/>
<meta content='article' property='og:type'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='http://2.bp.blogspot.com/-DknlKJONMdY/UhBRqSykyiI/AAAAAAAABws/Id-lSMf1bMY/s1600/apple-touch-icon-144-precomposed.png' property='og:image'/>
</b:if>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.canonicalHomepageUrl' property='og:url'/>
<meta content='Bootstrap Template' property='og:site_name'/>
<meta content='blog' property='og:type'/>
<meta content='http://2.bp.blogspot.com/-DknlKJONMdY/UhBRqSykyiI/AAAAAAAABws/Id-lSMf1bMY/s1600/apple-touch-icon-144-precomposed.png' property='og:image'/>
</b:if>
<meta expr:content='"en_US"' property='og:locale'/>
After adding open graph meta you should change og:site_name "Bootstrap template" with your blog or website name.
Other important opengraphs are 'og:image' and 'og:type'. og:image "http://2.bp.blogspot.com/-DknlKJONMdY/UhBRqSykyiI/AAAAAAAABws/Id-lSMf1bMY/s1600/apple-touch-icon-144-precomposed.png" should replace with any image that suits for your home page.
Here it is the code for apple touch icons, don't forget to replace icon images for your website.
<link href='http://2.bp.blogspot.com/-DknlKJONMdY/UhBRqSykyiI/AAAAAAAABws/Id-lSMf1bMY/s1600/apple-touch-icon-144-precomposed.png' rel='apple-touch-icon-precomposed' sizes='144x144'/>
<link href='http://3.bp.blogspot.com/-rRWmpiJY5BA/UhBRpQVuLxI/AAAAAAAABwk/lclFS71I0pY/s1600/apple-touch-icon-114-precomposed.png' rel='apple-touch-icon-precomposed' sizes='114x114'/>
<link href='http://4.bp.blogspot.com/-gfIbuWbo0gc/UhBRv6ZlsRI/AAAAAAAABw8/La3g8rX-MPQ/s1600/apple-touch-icon-72-precomposed.png' rel='apple-touch-icon-precomposed' sizes='72x72'/>
<link href='http://4.bp.blogspot.com/-J75pjsUM8mk/UhBRq0uetvI/AAAAAAAABw0/-kcTxAIYhko/s1600/apple-touch-icon-57-precomposed.png' rel='apple-touch-icon-precomposed'/>
Download Bootstrap 3 Blogger Template
Download bootstrap 3 blogger template.
Bootstrap based WordPress Themes.
Bootstrap based flat design user interface kit.
Similar template: Flat UI Blogger Template
If you find any difficulties to download this template after tweeting feel free to contact us. Don't forget to sign up for email updates to get more updates and themes in future.















Anurag Singh